AI Video Search
Holistic UX Redesign
Eagle Eye Networks is a leading AI cloud video surveillance solution. Many of our large enterprise customers use this solution to manage and monitor thousands of cameras across multiple locations remotely and in real-time.
Team
1x Product designer (me)
1x PM
1x Director of AI
3x Engineers
Responsibilities
Research
Design
Testing
Engineering Handoff
Time
4 months
Overview
Problem
Search is a critical AI-powered feature in our product for various use cases ranging from monitoring, analysis, incident response, and legal discovery. Smart video search allows users to search for people or vehicles across massive amounts of video footage. It had the functionality but lacked a seamless user experience for ease of use, accuracy, and rapid threat analysis for different types of users.
Research
01 User Interviews
User interviews with strategic customers and partners; Synthesized findings and shared with team
03 Competitor Analysis
Competitor analysis of Verkada, Avigilon, Open Eye
02 Usage Analytics & Internal Feedback
Gathered feedback from customer-facing teams; Identified bottlenecks in existing flows
04 User flows
Sketching the user flows of current experience brought more clarity to unnecessary steps
Key Pain Points
Contextual ambiguity with NLP
Since there is no standard way of writing natural language queries (NLP), it can sometimes leads to misleading results, especially for complex queries.
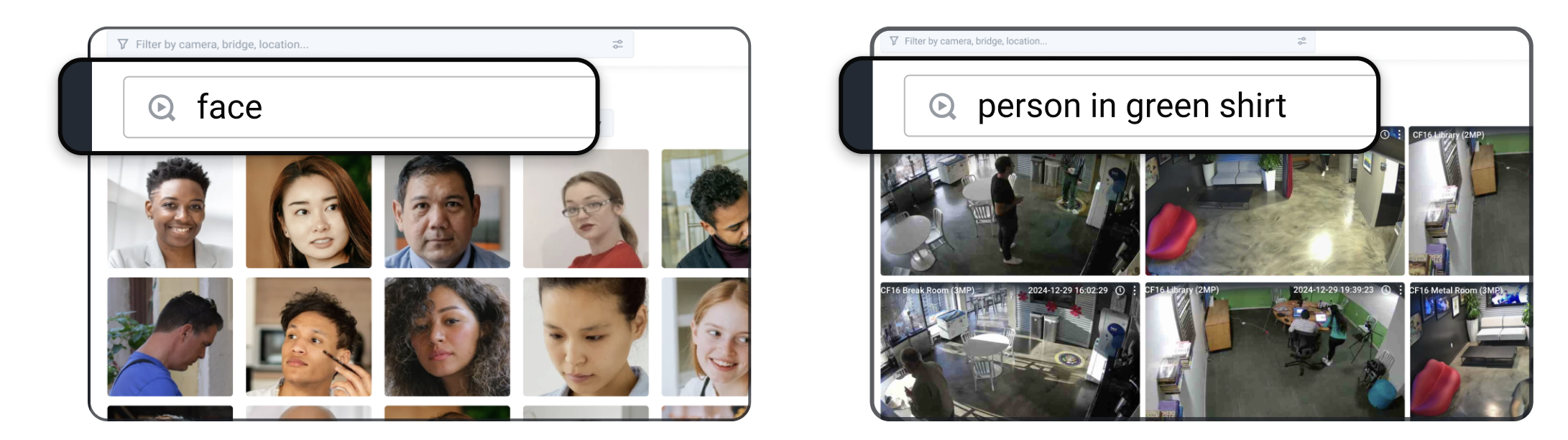
Face searches show portraits without scene context
People recognition accuracy
Users struggle in identifying an unnamed person across events due to varying resolution, angles, and appearance.
Fragmented Search Flows
Cumbersome search flows and results do not provide cohesive, relevant information for analysis
Person searches show bodies without face details
Goals
01 User-friendly search experience for basic and advanced users
02 Minimize user errors when searching complex queries
03 Comprehensive search results
04 Scalable UI that can seamlessly integrate future functionalities
Design Solution
Advanced Search: Advanced users have the option to get more tailored results by building operator formatted queries. Defined the syntax and designed the search suggestions with autocomplete experience. Handled cases to prevent users from making syntax errors or invalid queries.
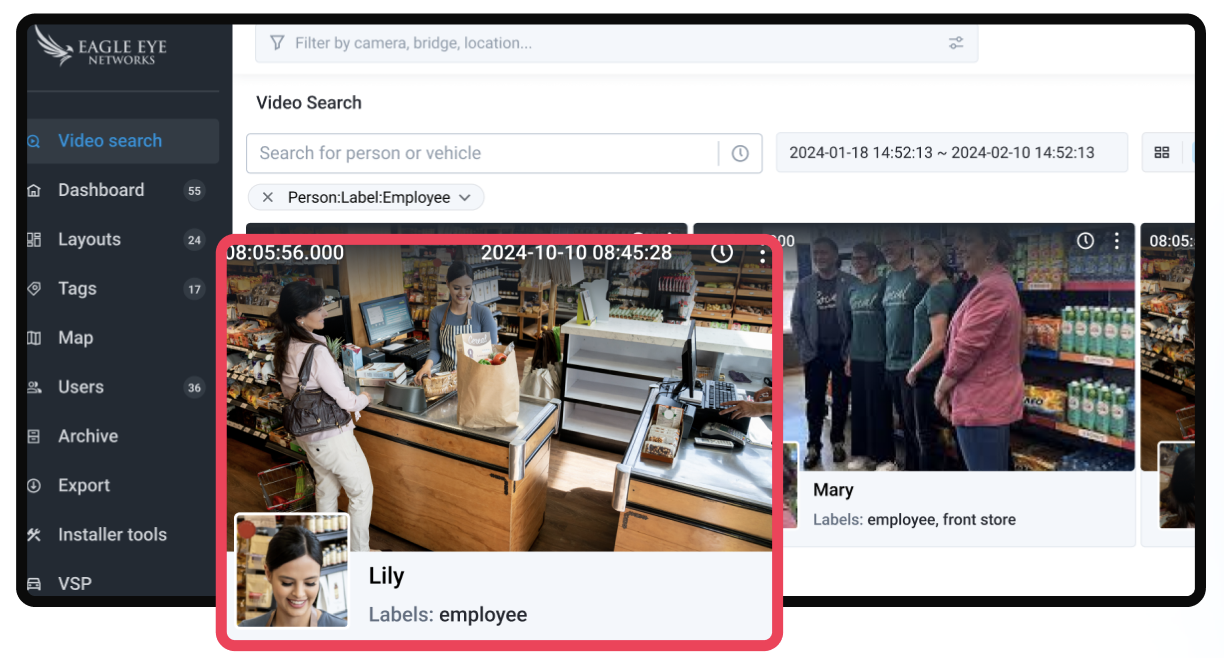
All Contextual Details in One View: Pop up side panel provides all contextual details to further search and analyze all in one view. It consolidates all the sites and cameras the person was spotted in to further drill down results. Users can also add metadata, such as name and notes, for investigative purposes.
User-friendly Search Experience: Designed a ‘Search Builder’ to enable searching without manually entering a query, leading to more accurate results. Improved the search dropdown’s usability by logically grouping attributes. For ex., integrated faces as attributes under the 'Person' category in a nested menu, allowing drill-down by clothing color, name, label, ID, and gender.
Comprehensive Search Results: Integrated face details with scene context to provide clearer, more intuitive information at a glance. Streamlining multiple fragmented flows into a single flow.
Results
We saw significant improvement in feature adoption! Customer satisfaction ratings for video search feature jumped from 3.5 to 4.2 stars. During conversations with customers and resellers, they’ve all been consistently impressed by the feature’s accuracy and ease of use. It was not only well received by our customers, but Smart Video Search was even recognized as a best in class feature within the industry. We have won multiple international awards.
We’re not stopping there - building on this success, we’re currently working on exciting new functionalities like anomaly detection and face matching to further empower users’ experience in the security system.
“The Smart Video Search is a powerful response to the strong market demand for a video search function that offers ease of use, speed, search versatility and precision – a true victory for customised design”
Glimpse into Ideation
Iterated on content design and on how to represent faces in the “search builder.” Designed thumbnails that could scale consistently across UI
Explored different ways to represent face and scene details in one card view
Fleshed out different interactions and actions in side panel
Key Takeaways
✅ Thoroughly flesh out design proposals before presenting to stakeholders - During iteration, there were several instances where I believed UX should be enhanced or modified from the initial product requirements given. I worked with the Product Manager to go through each of these proposed changes during UI/UX Design Reviews. By calling out these proposals in the presented prototype in well thought out manner, we were able to discuss these changes and it was super clear for the PM to visualize how it would play out. Some changes were approved and some were not. Understanding why some proposals were not approved were crucial for me to continue designing with a holistic view.
✅ Maintain Focus: Show Only What Matters in Prototypes - Don’t show elements in the design prototype that are not necessary or integral part of the design. Maintain focus on the problem being solved to help stakeholders stay focused on the important things :)
✅ Tell a story - When presenting prototypes, tell a story, show the first simple example, then add how it looks at a bigger scale, then show how to account for edge cases. This helped build my case and was an effective way to introduce new UI elements.